WordPressのカスタマイズは、複雑な構造を把握する必要があるため大変です。ここではFirefox付属のWeb開発ツール”インスペクタ”を使用し、変更すべき箇所をすばやく探す方法を提案します。
はじめてのWordPress
WordPressをインストールしたので、テーマのカスタマイズに挑戦しました。構造を知るために、デフォルトテーマであるTwentyTwelveを改造してみます。
シンプルで大変良さそうです。これなら初心者にもさぞ簡単なことでしょう!
FirefoxのWeb開発ツールを使ったカスタマイズ
・・・ところがこのTwentyTwelve、見た目はシンプルなのに構造は大変複雑です。PHPのファイルも多いし、何よりCSSのルールがたくさんあり、中々把握できません。
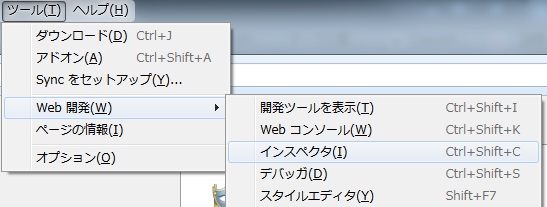
そこで目をつけたのが、Firefoxの「Web開発」ツールです。特にCtrl+Shift+Cで起動できるインスペクタは、クリックした場所のHTMLソースとCSSルールを表示してくれるため、どこを変更すれば良いのか一目瞭然です。以下、実際に試してみましょう。
1.子テーマを作成
まずこの記事を参考に、子テーマのスタイルシートstyle.cssを作成します。テーマは頻繁にバージョンアップされるらしいので、親テーマを直接編集するのは避け、差分を子テーマとして保存します。
2.インスペクタを利用して変更すべき点を把握
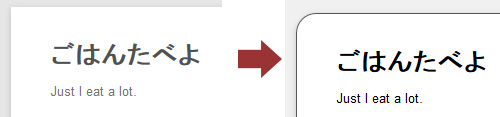
例として、枠線の色を変え角を丸くしてみましょう。
まず、Firefoxのインスペクタを起動します。
次に、変更したい箇所(ここでは大枠のブロック)にマウスを近づけ、ハイライトさせた状態でクリックします。
すると、左下にHTML文の行がハイライト表示され、右下にCSSのルールが表示されます。右下に注目すると、style.css(親テーマ)の1641行目に以下の記述があり、ここを変更すれば良いことが分かります。
body .site {
padding: 0px 2.85714rem;
margin-top: 3.42857rem;
margin-bottom: 3.42857rem;
box-shadow: 0px 2px 6px rgba(100, 100, 100, 0.3);
}
3.子テーマに反映
そこでstyle.css(子テーマ)に、以下の記述を追加します。1px・#555555の実線で枠を囲み、四隅を半径20pxで丸めてみましょう。
body .site{
border:1px solid #555;
border-radius:20px;
}
子テーマを適用すると、以下のようにスタイルが変わります。
※ただし、複数箇所に同じセレクタが定義されていることが多いため、むやみにスタイルを変更すると、目的の箇所以外のスタイルが変更されてしまう恐れがあります。その場合は、子孫セレクタ(Descendant selectors)などを活用して、該当する要素を絞り込む必要があります。本稿でもこうしています。
こんな感じで、簡単に変更できちゃいます。初めてFirefoxのWeb開発ツール群を使ってみましたが、痒い所に手が届く感じ。テキストエディタでHTML/CSSを編集していた頃より、便利な世の中になったもんです・・・。
これを足がかりに、次はオリジナルテーマを作ってみたいですね。
参考文献:






コメント