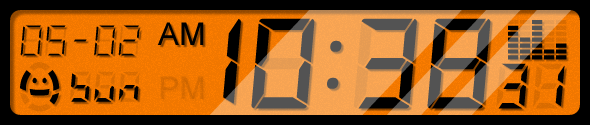
高機能でフリーなフォント作成ツールFontForgeを弄り、True Type Font(TTF)を作ってみました。

FontForgeを扱うのは、Serious Samurize用のデジタル時計を作って以来で7年ぶりでした。色々忘れていたのでリファレンスマニュアルを見ながら作業しました。
基本的に、
- Illustratorで図形を編集
- SVGで出力
- FontForgeで読み込んで微調整
というフローで製作していましたが、書体がくずれたり、Windowsでフォントスタイル名(Bold,Italicなど)が認識されない等の不具合にかなり悩まされました。ここでは、その過程で気づいた注意点を列挙しておきます。
実験環境:
Windows7 + Illustrator CS5.5
Ubuntu 14.04LTS + FontForge 20120731
1.FontForgeへのインポートはSVG1.1で行いましょう
Illustratorが吐いたEPSはFontForgeでは殆ど読み込めません。パスが2重になってしまいました。これは、イラレが吐くEPSがAdobe独自の拡張形式だからでしょう(未検証)。SVG1.1もしくは1.0で出力すればOKです。
2.Illustratorで円・楕円を描くとき、アンカーポイントを追加しましょう
IllustratorでR=50pxの円を描き、SVG1.1で出力すると、次のようなコードが生成されます。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 15.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="50px" height="50px" viewBox="0 0 50 50" enable-background="new 0 0 50 50" xml:space="preserve"> <circle cx="25" cy="25" r="25"/> </svg>
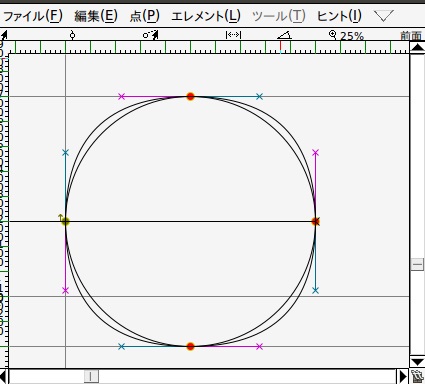
ところが、FontForgeが<circle>タグをうまく解釈できないようで、読み込ませるとつぶれた円になります。楕円でも同様です。同じ制御点数でも、もう少しうまく近似できるはずなんですが・・・

これを避けるためには、Illustratorで[オブジェクト]->[パス]->[アンカーポイントの追加]を行えばOKです。出力されたSVGを見れば、下のようにスプライン補完で記述されていることが分かると思います。ちなみに、円・楕円は2次スプラインでは厳密に表現できません(近似になります)。気になるならば、アンカーポイントをさらに追加するのが良いでしょう。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 15.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="50px" height="50px" viewBox="0 0 50 50" enable-background="new 0 0 50 50" xml:space="preserve"> <path d="M50,25c0,6.904-2.798,13.154-7.322,17.678C38.153,47.202,31.903,50,25,50s-13.153-2.798-17.678-7.322 C2.798,38.154,0,31.904,0,25S2.798,11.846,7.322,7.322C11.847,2.798,18.097,0,25,0s13.153,2.798,17.678,7.322 C47.202,11.846,50,18.096,50,25z"/> </svg>
3.制御点の座標は、整数値のみ対応しているので注意しましょう
FontForgeではこの仕様に対応するため、TTF出力の際に座標が丸められます。スプライン曲線の形状が若干変化するので、高さや横の幅を大きくする等して対応しましょう。なお、OpenTypeFontで出力するのであれば気にしなくても大丈夫ですが、ファイルサイズ削減のためにも、整数値で出力できるように設計しましょう。(固定小数点での出力はFontForgeの独自拡張でした。どのタイプのフォントでも整数に丸める必要があります。)
4.Font情報はきちんと入力しましょう
FontForgeの[エレメント]->[フォント情報]で設定できる項目はややこしいですが、マニュアル通りに入力しましょう。例えば、フォント名「Foo Bar」でスタイル名「Bold Italic」にしたい場合は、次のように設定しましょう。スペースやハイフンに注意して下さい。
- 「PS Names」はTTF出力する際にも入力しましょう。
- フォント名:FooBar-BoldItalic
- ファミリー名:Foo Bar
- 表示用の名前 Foo Bar-Bold Italic
- 「一般情報」の「イタリックの傾き」を設定しましょう。これを設定しないと、筆者のWindows機では標準書体と混在できませんでした。Windowsが斜体を判定するときにこの値を見ているようで、競合するためだと考えられます。
- 「TTF名」のスタイル(サブファミリー)を右クリックし、「PostScript名と切り離す」を選択し、「Bold Italic」と入力しましょう。
以上を怠ると、私の環境ではIllustratorのフォント選択タブの文字がバグる、そもそもWindowsにインストールできない、などの問題が発生しました。
これで私の問題は解決しました。
嵌まりそうな問題があれば、見つけ次第追加します。


コメント